Od niedawna dostajemy coraz więcej komunikatów z Google Webmasters Tools o problemach z obsługą witryny na urządzeniach mobilnych. Oznacza to, że wygląd i układ strony nie dostosowuje się automatycznie do rozmiaru ekranu. Takie błędy znacząco obniżają komfort korzystania z Twojej strony na smartfonach lub tabletach. Google rozpoznaje jakie strony są przyjazne urządzeniom mobilnym, co wpływa również na pozycję w wynikach wyszukiwania.
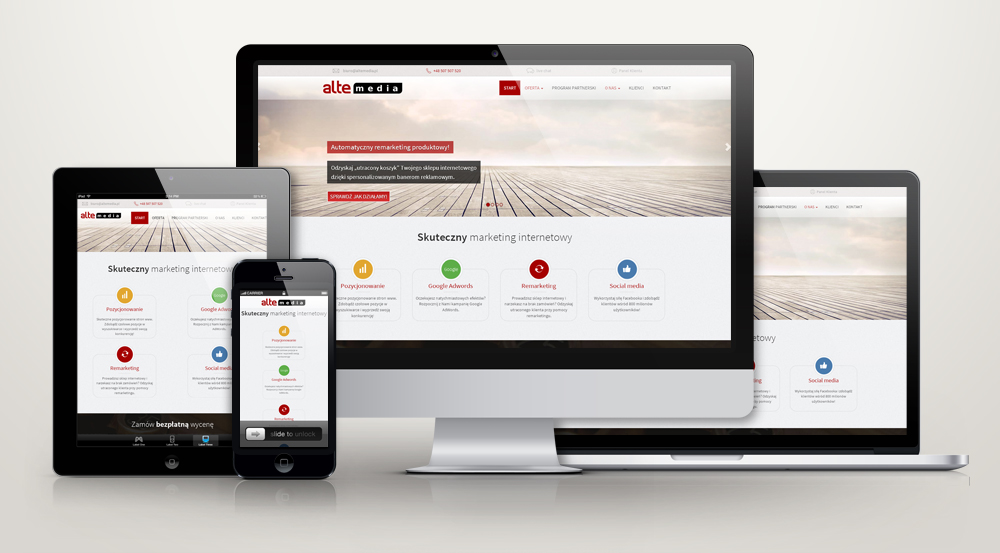
Google coraz bardziej bierze pod uwagę, nie tylko jakość informacji znajdujących się na stronach, ale także ich wygląd. Jak wiadomo coraz więcej osób używa telefonów i tabletów do 'surfowania’ po Internecie. Dlatego strony powinny wyświetlać się w różnych rozmiarach zależnie od urządzenia. Zastosowanie techniki Responsive Web Design (RWD) w projektowaniu strony sprawi, że Twoja witryna stanie się uniwersalna i będzie wyświetla się prawidłowo zarówno na ekranach Full HD, jak i na na smartfonach oraz tabletach.
Jak sprawdzić, czy masz problem ze swoją witryną?
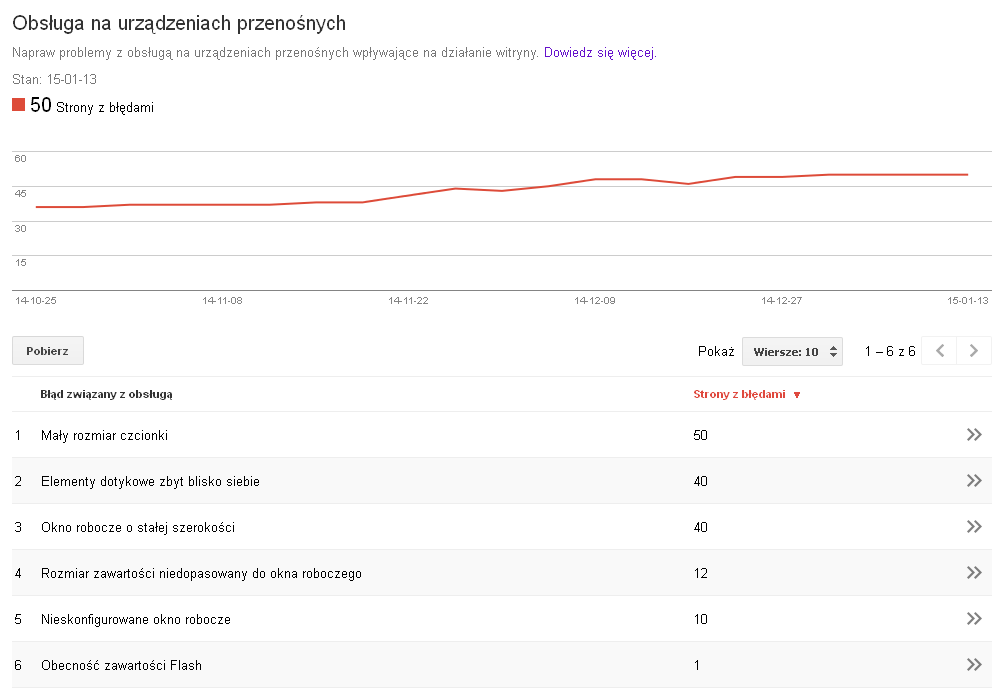
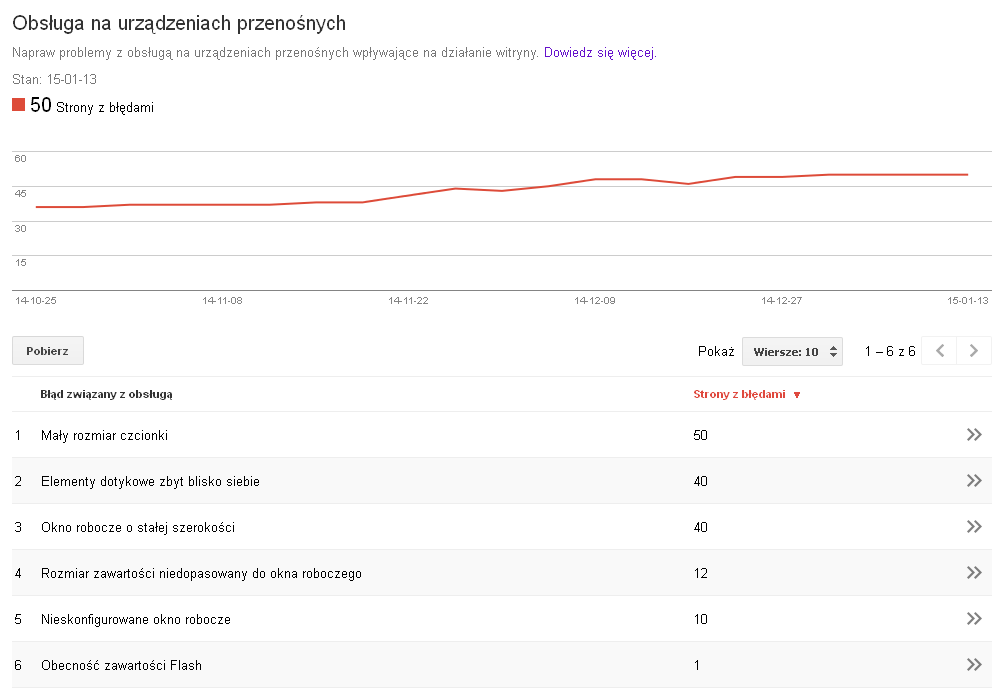
Zaloguj się na swoje konto Google Webmasters Tools i sprawdź czy dostałeś wiadomość od Google dotyczącą problemów na urządzeniach mobilnych. Jeżeli otrzymałeś taki komunikat musisz sprawdzić raport dotyczący stron, na których znajdują się błędy oraz problemy, a następnie je poprawić tworząc strony przyjazne urządzeniom mobilnym. Jeżeli nie otrzymałeś żadnego komunikatu, a chcesz sprawdzić wyświetlanie Twojej witryny na innych urządzeniach, wystarczy, że zalogujesz się do narzędzi dla webmasterów, wejdziesz w zakładkę „Ruch związany z wyszukiwaniem”, a następnie w „Obsługa na urządzeniach mobilnych”.


Za pomocą specjalnego narzędzia Google możesz sprawdzić swoja stronę pod katem zgodności z urządzeniami przenośnymi – narzędzie dostępne jest tutaj.
Najczęstsze błędy na stronach
Przedstawiamy Wam kilka najczęstszych błędów i problemów jakie Google może znaleźć na Twojej witrynie:
- Nieskonfigurowane okno robocze – okno robocze skaluje stronę do rozmiaru obsługiwanego przez przeglądarki komórkowe.
- Mały rozmiar czcionki – upewnij się, że rozmiar czcionki jest zgodny z normami obsługi na urządzeniach przenośnych.
- Rozmiar zawartości niedopasowany do okna roboczego – upewnij się, że strony nie wymagają przewijania w poziomie.
- Elementy dotykowe zbyt blisko siebie – upewnij się, że linki i przyciski są od siebie odpowiednio odsunięte.
- Okno robocze o stałej szerokości – upewnij się, że okno robocze obsługuje dostosowywanie układu, by strony wyświetlały się bez problemów na urządzeniach przenośnych.
- Obecność zawartości Flash – te strony zawierają treści Flash, których nie można wyświetlić na urządzeniach przenośnych.
Więcej informacji na ten temat znajdziecie również na stronie Google Developers.
Podsumowując, strony responsywne są koniecznością. Nie tylko dlatego, ze łatwiej będzie Twoim klientom poruszać się na niej. Google weryfikuje dostosowywanie się do mobilnych ekranów coraz bardziej sprawnie. W konsekwencji brak strony mobilnej może skutkować spadkiem pozycji organicznych i mniejszą efektywnością inwestowanych przez Ciebie środków w reklamę.